
Design systems are all the rage, as they should be. People like jina anne, Nathan Curtis, Charlotte Jackson, Dave Cronin, Anna, Alex Schleifer, Diana Mounter, and Andrew Couldwell are sharing wonderful information with the community at large. Teams like Salesforce, GE, AirBnb, WeWork, Google, Atlassian, and IBM are redefining how design teams are working together on Design Systems. Perform a keyword search for Design Systems on Medium and you’ll find no shortage of great articles on getting buy-in, the makeup, the management, and the operation of a Design System. This is not one of those articles.
Instead, this is an article of how we sold and gained adoption of an internal Design System at EA before we asked for buy-in. We call this system Joystick.

Why a Design System?
I’m currently leading Experience Design at Electronic Arts for the IT organization. Our design practice has a broad portfolio, but we are primarily tasked with producing compelling solutions in the areas of Customer Experience and Employee Experience. With Customer Experience, we provide design services for the global team responsible for helping customers 24 hours a day, 7 days a week to get the most from their EA games and services. For Employee Experience, we’re aiming to much the same for our colleagues, to help them get the most out of their time here as employees.
With such a broad portfolio, it’s really easy to have disjointed and disconnected experiences for users. Scale and reusability are complex beasts, especially if dealing with multiple tech stacks, a variety of skill levels, and users accessing multiple products across the globe on an every day basis. To provide efficacy while improving efficiency, it was vital we attempted to take on scale and reusability first. A Design System made sense.
When thinking of our approach, we held three hypotheses when considering a Design System:
- Developers and Engineers would welcome having one.
- Developers and Engineers are more likely to use a technology if they have a choice in using it.
- Getting up-front buy-in would be very difficult. User adoption would be the key to success. Do that first.
With those in mind, here’s what we did to validate those assumptions.
1. Developers and Engineers would welcome having one
I get messages daily, from developers and engineers asking to review a product or a prototype and provide feedback. Usually, those messages are sent AFTER a ton of work has gone into creating a website or an application. I want to say, “You should have come to us earlier! We could have helped you!”, but that will only deflate and invalidate their efforts to get to that point. I want to ask, “Do you have any measurable goals?” or “What outcomes are you seeking?”, but those are questions to ask of those requesting these products and prototypes.
Instead, I ask questions like, “Are you using any frameworks?”, “What kind of tech stack is involved?”, “What’s taking up most of your time?”, “What are you struggling with the most?”. In their answers lie an opportunity to have a positive impact on their work. One such answer, which has stuck with me since I heard it, was:
I spent the last week trying to figure out how to make the best button. Ultimately, I just grabbed Bootstrap because I needed to get the work done.
— Anonymous Developer
This answer told me several things:
- It told me that developers care. They care about what they make and they are trying their best to create things people will love. I have yet to meet a developer who has said, “I don’t care if people use this.” Despite differences in our approaches, those who do or make want the things they do and make to be useful, to be relevant, and to be used.
- This also told me, they don’t have all the answers, don’t necessarily want to be accountable for all the answers. They are under pressure for delivering day in and day out and are willing to leverage tools available to them if it allows them to deliver on time.
- Finally, Developers do not have an agenda to work against design teams. Timelines dictate whether pixel perfection will happen, not a desire to ignore design guidelines.
In my experience, Style Guides have always fallen short. PDF guidelines don’t really help developers or engineers because they had to do all the work of turning those guidelines into useful markup. Developers and Engineers were also responsible for creating the documentation to allow other teams to use it.

Traditional digital design assets equate to large files filled with “red line” guidance for margins, paddings, font sizes, etc. With deadlines approaching, there are only so many “red lines” a team can deal with before they just need to get stuff done.
Developers and Engineers had to be sold on the idea that Joystick would benefit them from day one. They have the ability to make and ship things every day with or without a designer and this is a factor in leveraging popular frameworks like Bootstrap or Foundation.

2. Developers and Engineers are more likely to use a technology if they have a choice in using it.
Developers are using frameworks and design systems every day (Bootstrap, Foundation, Angular, React, etc.) and they’re often free to do so. My guess is design teams aren’t telling them they have to. We had to consider this when thinking about our deliverables. Our research told us by making Joystick in the same fashion as other well known frameworks and by providing quality documentation, they’d likely adopt it because it provides them the assets they need but didn’t necessarily want to spend time building.
Developers also don’t want to be told what stack they need to implement, so a system that works for them regardless of stack is very developer friendly. We played around with many approaches, but ultimately found ourselves attracted to what teams at GE and Salesforce were doing.
In the end, we built a Sass framework, designed Sketch and Photoshop versions of the system, and wrote “tiny guides” of how we use the system ourselves so others have the guidance they need without being educated.

3. Getting up-front buy-in would be very difficult. User adoption would be the key to success.
I’ve learned first-hand, through my experience, friends, and the design community at large, that asking for up-front buy-in on many projects is difficult. There’s a certain amount of research and analysis needed to be done to get a good proposal together. It’s made an even more difficult if data to evaluate the potential gains on efficiency is not available.
It made sense for us to build Joystick, but when asking for commitments for money or resources, leadership teams will ask every question they can to understand the scope and ROI of their investment. When data isn’t available, the conversations soon lead to very subjective opinions on the perceived value of the ask. Those are not fun conversations to have. If we had data on usage, that would be a powerful metric to leverage in our ask for long-term buy-in, so we determined adoption was the key to our success.
What we’ve learned
1. Real data beats predictive data
We managed to convince six other teams across EA to use Joystick and validate its effectiveness before we asked for buy-in to put resources against it. It was a working prototype for the approach. The feedback we gained was invaluable in improving the product in the early stages. So much so, that we didn’t really need to ask for buy-in, but instead were given confirmation to keep going.
2. Nobody puts baby in a corner.
Honestly, this came from being a parent. I’m the proud father of three. If I tell my kids, “Don’t do that!”, they’ll go ahead and do it anyway. I’m exaggerating, but if you’re a parent, you know what I mean. Seeing that behavior day in and day out with my kids, I also see those patterns in adults around me.
Many of us seek autonomy in our decision making. When provided that autonomy, we can produce amazing results. I’ve had to learn this as a parent and I’ve had to learn this as a colleague. By accepting a users’ ability to choose, we knew we had to make a better product for our circumstances than what the market was providing.
Bottom line:
Nobody puts Baby in a corner.
3. Hackathons work
To promote the first release of Joystick, we decided to host a hackathon. We invited several developers and engineers we work with to Austin and told them they could make anything they wanted with two constraints:
- They had to use Joystick
- They had to solve a real world problem at EA
This killed two birds with one stone. We got valuable user research from our core audience and we produced concepts which could be pitched to leadership as potential real-world solutions.
4. Consumer grade marketing and PR
Users have a habit of using nicely designed things.
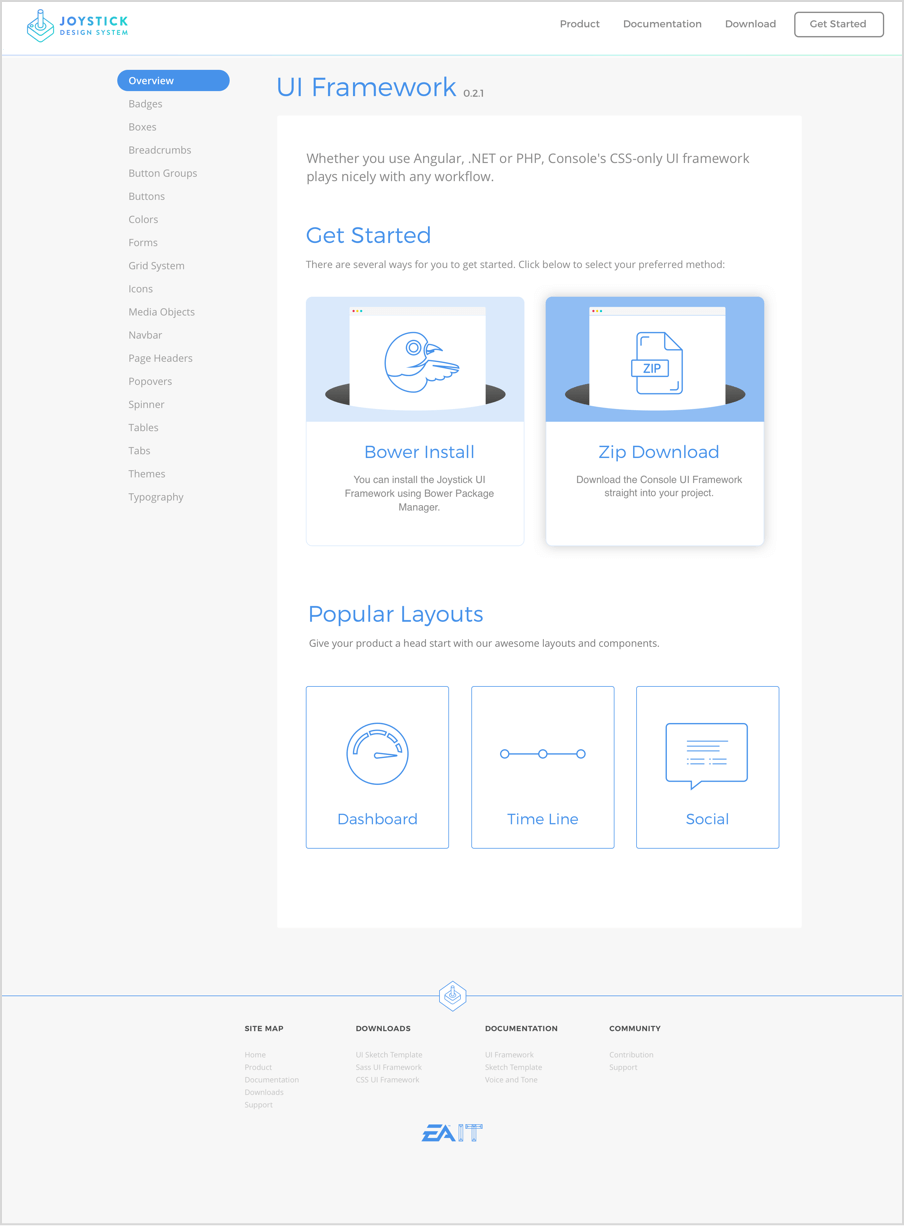
We built a responsive website with custom imagery and content to pitch the value of the system. We also put together a 90-second video you might see in a consumer product, as the hook to reel users in. On the website, we told everyone we used Joystick to make the site itself. Proof in the pudding.

To promote Joystick, we used an approach we remembered from college. College students will go to all sorts of ends to get a free t-shirt. Sign up for a credit card, attend a social event, we had room in the budget to print up 60 t-shirts. We then gave these t-shirts to hackathon participants and colleagues who travel to other EA sites frequently. In return, we asked them to wear them at the office as often as they could and if people asked what Joystick was, tell them what it was and give them url.

As we travel to other EA sites, we host office hours for Joystick. We let those we work with, those who we want to work with, or even those we’ve been casually introduced to know we’ll be in town and would be happy to answer any questions they might have about Joystick.
5. Evolve the Design System through funded projects
New components for the system are requested via funded project or product work. When teams need a new component, we either work with them to create it or add it to the framework after they create it using the Joystick format. We then add the component to the core framework itself and ensure there is parity between the Sketch, Photoshop, and Sass versions.
By working directly with teams who are involved in funded projects or products, we have direct impact on supported initiatives and we ensure Joystick is part of the larger investment by the company.
6. Have dedicated resources for the Design System
Having dedicated resource(s) to the Design System will allow it to evolve. This is much of what is mentioned around a DesignOps model at a smaller scale. We have a UI Developer (hi Andy McFee!) on the team who manages the source code and provides technical support for Joystick. We communicate to all the teams that we’ll take on the work of maintaining parity between the markup, Sketch, and Photoshop files. By having a dedicated resource who “speaks their language,” Developers and Engineers have been much more comfortable with adopting the system.
7. Teach a Developer to fish
We’ve kept the system open via a BitBucket repo and in turn, Developers and Engineers are building their own components, creating extensions to JS libraries like jQuery, and building .NET MVC Helpers. They’ve done this on their own, without us asking, and in return, we’ve added their extensions to our core documentation and given them credit as the authors. It’s the hippie commune approach to sharing the burden and reward.
tl;dr
We needed a Design System for our own work. We built it to scale with common markup so other teams could use it. We told others we had it. We told them they didn’t have to use it, which gave them the freedom to choose it. So far, so good.
Joystick has been live for a year now. It allows us to work much quicker than many large teams I’ve been around before. We know it’s helping other teams too. There are now 20+ teams using it and we find out regularly that more and more teams have incorporated it.
Our Experience Design team is fantastic. Without the continued hard work and overall amazing-ness of Chen Liang, Yang Zhang UX, Jordan Janes, Julia Zhu, and Andy McFee, we wouldn’t be where we are. I am proud to be working with them and inspired by them every day. Our approach has worked for us, but it is by no means the only approach for adoption. I’d love to hear what’s working well for others.

If interested in the the story of how we created it, our great friends and partners at Little Thunder Co. have featured the work for Joystick as part of their showcase. Please check it out.
Like this article? You might also like “Introducing a culture of design inside existing organizational cultures.”




